Inayaili de León Persson
on 23 May 2014
This post is part of the series ‘Making ubuntu.com responsive‘.
If you’re transitioning a fixed-width website into a responsive one with several time and resource constraints, updating all your content to be mobile-friendly will likely not be an option.
It’s important to understand what your constraints are and work within them. This is what makes a good designer great — you could even say it’s the definition of our jobs.
This was certainly our case: very early in the process of converting ubuntu.com into a responsive site we knew we wouldn’t be able to edit the existing content. We did, however, follow a few ‘content rules’, and this is something you can define within your projects too.
Evergreen content
We created the Ubuntu Insights site to hold dated content like case studies, news and white papers, and to keep a constant influx of fresh content into ubuntu.com and other Ubuntu sites. Not only did creating Ubuntu Insights allow us to keep ubuntu.com fresh, it gave us a place to move a lot of the detailed content that previously existed on the main site to. We end up with fewer pages and also with shorter pages, which is one of the challenges of converting a site to be responsive with no content updates: the pages become too long.
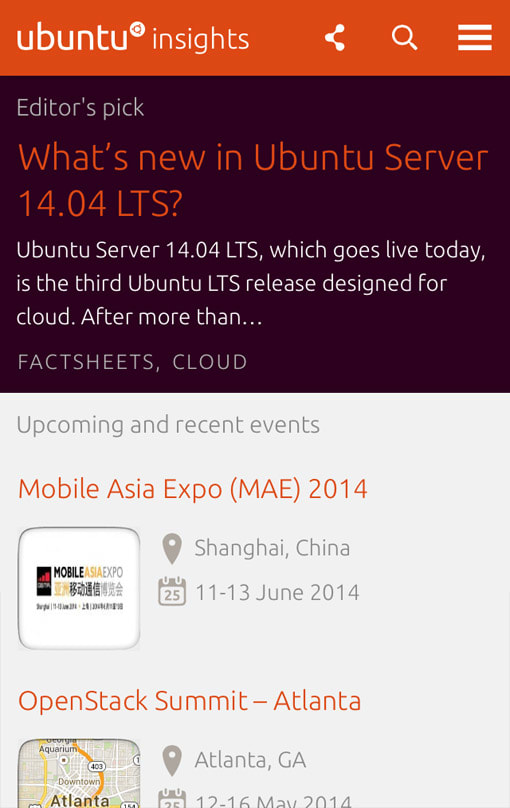
 The latest iteration of Ubuntu Insights.
The latest iteration of Ubuntu Insights.
We’ve been working on this project for a few months now, and will be releasing its final update soon, which will include a dedicated press area.
No content or information architecture updates
Once you go back to work you’ve completed some time ago, it’s natural that you start seeing lots of things, big and small, you want to improve. However, when the scope of a project is really tight (and which project isn’t?), it’s important not to fall into temptation.
Updating the structure and content of the website in preparation for making it responsive was not an option for us, as that would involve a fair number of people and time that were not at our disposal.
We decided to flag anything we’d want to look at again in the future, but moving things around was out of the question.
A couple of sections of the site were going to suffer some changes that might impact content and information architecture, but those had been flagged at earlier stages, and we knew to only start reviewing and working on those later on in the responsive project.
No hidden content
A decision we made early on was that we weren’t going to hide any content from small screens.
We could still use common patterns like accordions and tabs to show content in a more digestible format, but all content should be available in small screens, just as it would in larger screens.
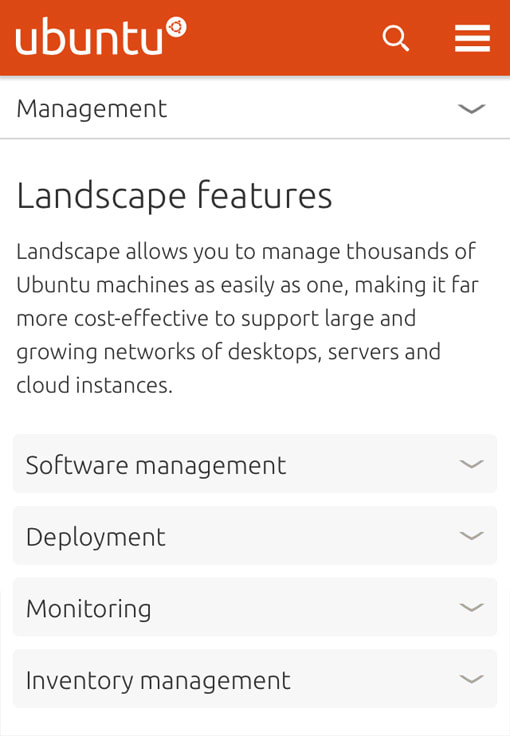
 Accordions chunk the content nicely at smaller screen sizes.
Accordions chunk the content nicely at smaller screen sizes.
Future plans
Improving the content on ubuntu.com will be a gradual process. As new pieces of content are added and updated, we’re now making sure that content is optimised for a smaller screen experience, being mindful of endless scrolling and keeping the message clear and focused on each page and section of the site.
Looking at mobile first has already pushed us towards simplifying our content. We’re trying to think about shorter, more carefully written text that relies less on images and animations. This includes paring down on charts, cutting out text that really is there to support images, and considering the reason for existence of any new fourth-level pages.
In the future, we’ll likely want to do a content revamp of the entire site, but that’s a huge project on its own and probably one that deserves its own series of posts.
We’d love to hear about your experiences and tips on improving content for a responsive iteration of your sites: add your thoughts in the comments section!
Read the next post in this series: “Making ubuntu.com responsive: making our grid responsive”
Reading list
- Uncle Sam Wants You (to Optimize Your Content for Mobile)
- Karen McGrane’s “content strategy” posts
- The Discipline of Content Strategy
- COPE: Create Once, Publish Everywhere
- Content Modularity: More Than Just Data Normalization
- Content Portability: Building an API is not Enough
- Don’t Just COPE. Call The COPS On Your Content.
- Sports Refresh: Dynamic Semantic Publishing
- Content Parity



