Anthony Dillon
on 26 April 2020
Here are some of the highlights of our completed work over the previous iteration.
Meet the team
Howdy!

My name is Ovidiu, also known as Ovi, Ovid or `solazio`.
I joined the web team at Canonical about a year ago as a Front End Developer. Since I joined, I was involved with multiple projects (and that’s pretty cool), but in the last few months, I worked mostly on snapcraft.io – which is one of our coolest projects
Believe it or not, but I am a Chartered Structural Engineer and worked in the construction industry for approximately 10 years. Until I decided to challenge myself and delve into the developer’s world.
I love playing football and challenging my cool colleagues in the gym during lunch breaks. I also like to take photos – mostly landscape and events.
Web squad
Our Web Squad develops and maintains most of Canonical’s promotional sites like ubuntu.com, canonical.com and more.
Ubuntu 20.04 LTS release

This iteration was nearly entirely focused on the Ubuntu 20.04 LTS release. Every release creates a lot of work to make sure all the downloads and ‘What’s new’ sections are updated. However, long term releases are a big deal for us. We keep the many sections of the site like desktop and server focused on the LTS for two years. So, as in the past, we gave these sections a refresh. We also had to do all the normal updates to the download section and many other pages across the main site as well as our China and Japan sites.
Please take a look around and let us know what you think.
Brand
The Brand team develop our design strategy and create the look and feel for the company across many touch-points, from web, documents, exhibitions, logos and video:
Hierarchy
We began refining our strategy and design work on the logo association between Canonical and Ubuntu:

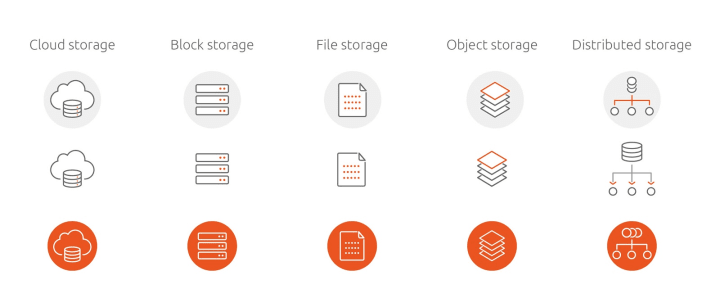
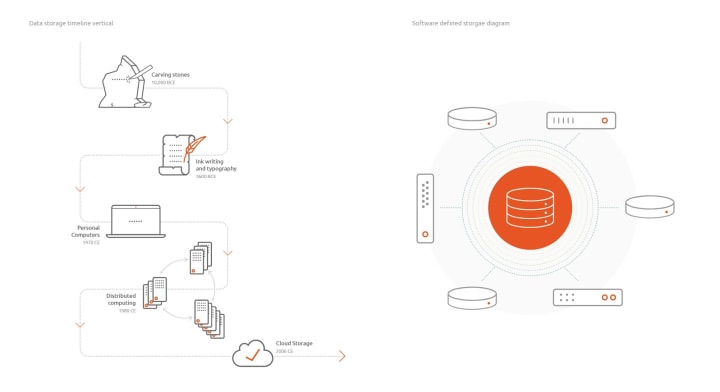
Ceph icons & illustrations
A new set of icons were created to replace the old pictograms that were currently being used, as well as formatting the date timeline illustration into a vertical version with a new data storage diagram for use online.


Social headers
A new set of social headers were created to bring our social sites in line with the careers section of canonical.com.

Ceph video
We moved the video into the final stages and are working with a voice over artist to narrate the script.

MAAS
The MAAS squad develops the UI for the MAAS project.
We are moving from the MAAS UI codebase from AngularJS to React. AngularJS will be unsupported next year and provide us with a modern workflow. To start off, the global take action menu is under a meticulous QAing session for the next release
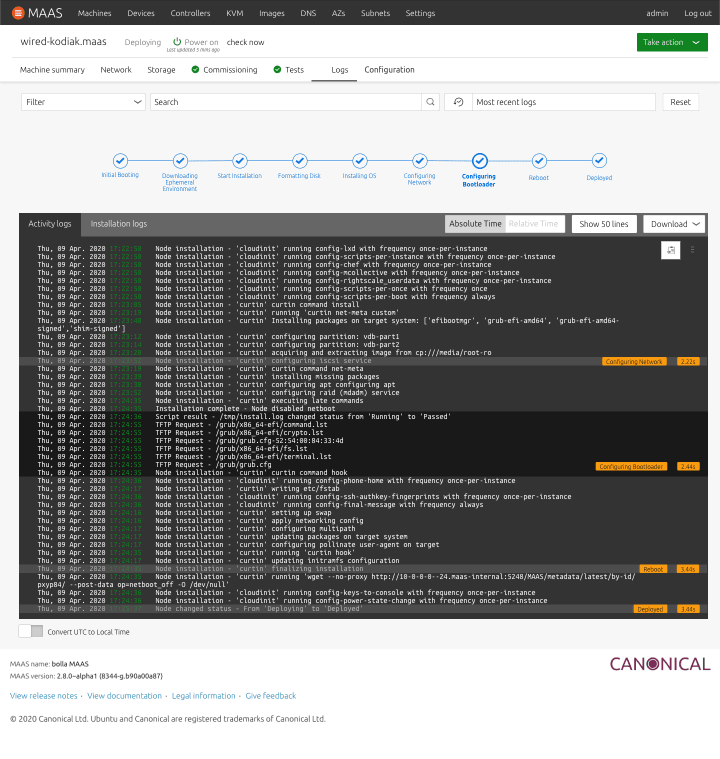
Logs and Events
We are currently testing out the new Logs tab alpha redesign with a group of users.
The new Logs tab aims to bridge the semantic gap, help users debug their logs, provide more efficient searching and filtering methods, as well as reducing the redundant log entries. We are also looking at ways to make the time conversion easier for users in different time zones and providing shortcuts for users to access logs from different deployment histories. Fingers crossed for the final version

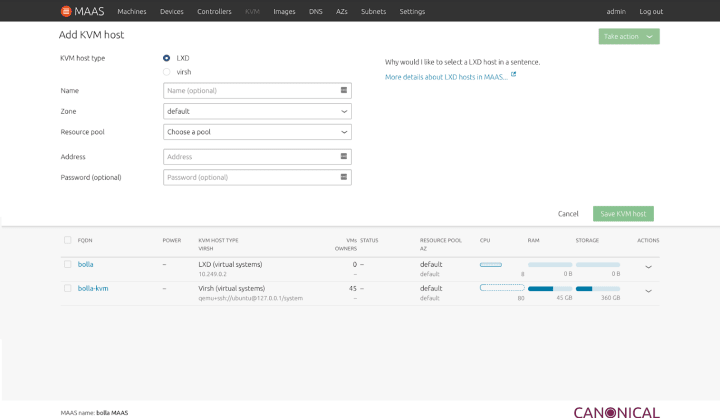
LXD vs Virsh
Aside from the ability to add and renew MAAS certificates, we are also providing an option to add the type of host to MAAS. You can now select LXD containers or Virsh when adding a pod.

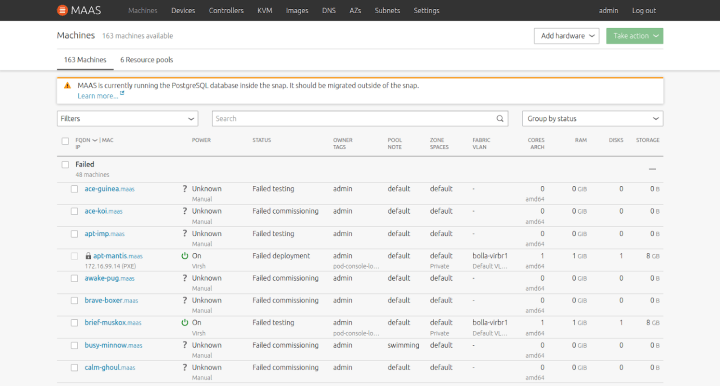
Deprecation notice
In the upcoming version of MAAS 2.9, the UI supports the builtin database in the snap will be deprecated. So we have added a deprecation message to the UI when the snap is running in all modes and providing instructions on how to migrate the database out.

JAAS
The JAAS squad develops the UI for the JAAS store and Juju GUI projects.
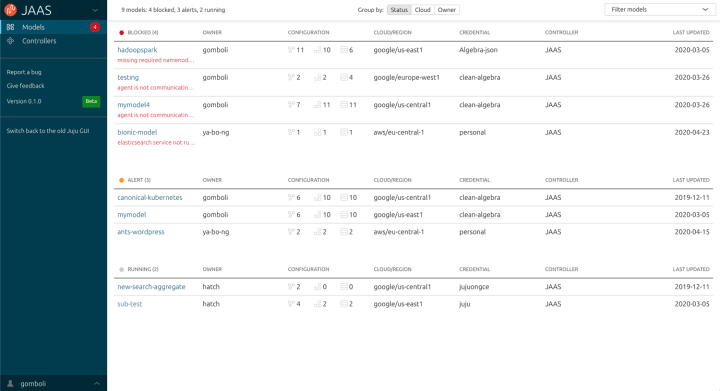
JAAS dashboard beta release
The team released the new JAAS dashboard which is in beta. You can read more about it on our Discourse announcement.
The Juju UI team would like to ask you to try the new dashboard out and please report issues or provide feedback on the discourse post.

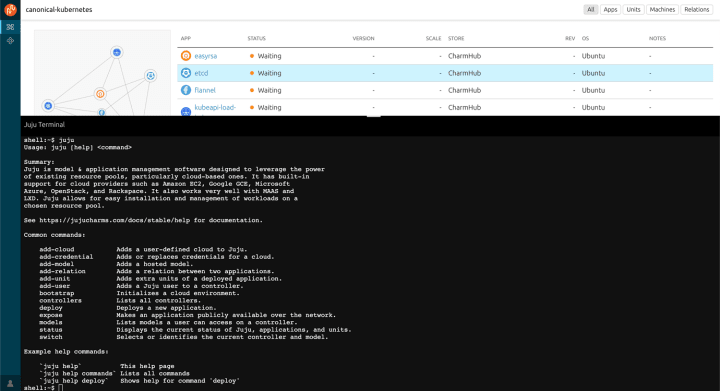
Integrate the JAAS dashboard in the Juju controller
From the Juju 2.8 release users will be able to launch the JAAS dashboard from the Juju controller directly by running the new dashboard command: `juju dashboard`.

Controller admin page
Admin users of a JAAS will be able to access a controller view. This view contains additional information of all the controllers with data visualisations of the aggregate models, applications, units and machines.
Carousel research and analysis
The team have begun to review the performance of the landing page carousels on both jaas.ai and juju.is. This research is done by analysing live Google Analytics data and looking at users behaviours via heatmap and recordings. The potential problems with the content, carousel format and interactions have been scoped out and will be verified and further explored in the next iteration.
Vanilla
The Vanilla squad designs and maintains the design system and Vanilla framework library. They ensure a consistent style throughout web assets.
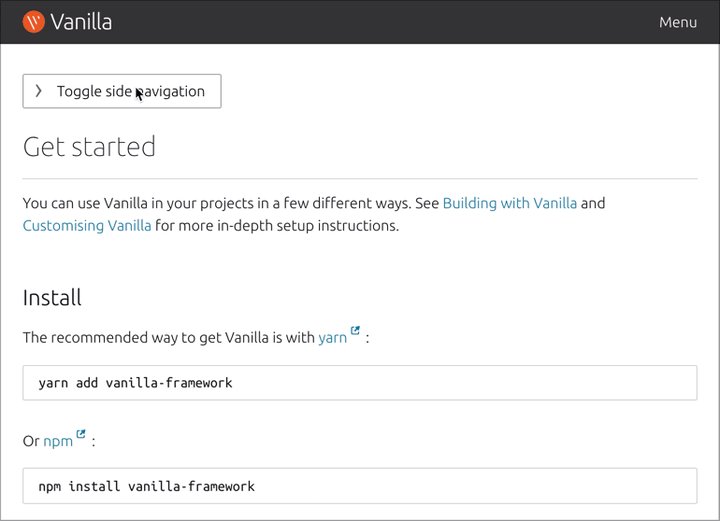
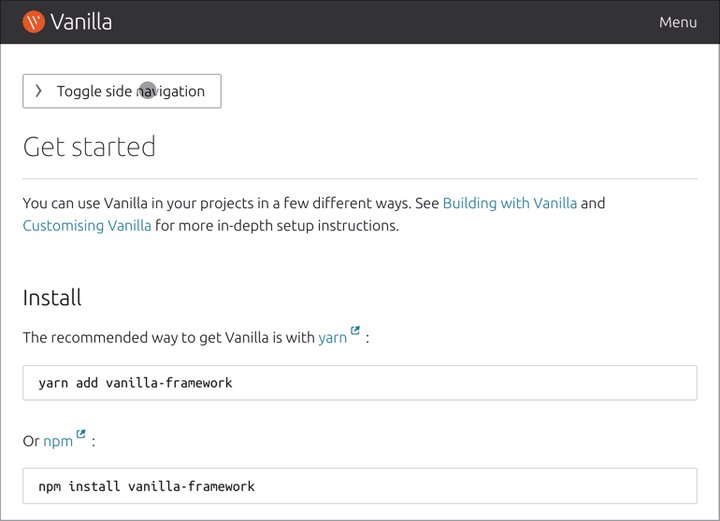
Responsive side-navigation component
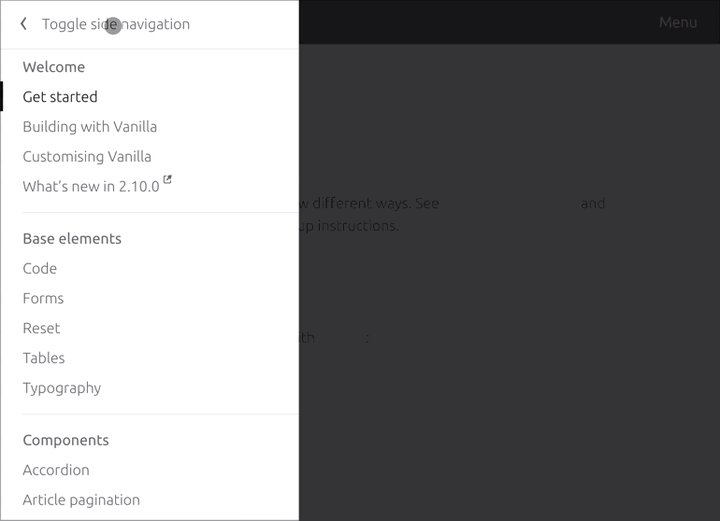
We continued working on the side-navigation component. It was enhanced with responsive functionality, so on smaller screens, it turns into an off-screen drawer that can be toggled into the view.

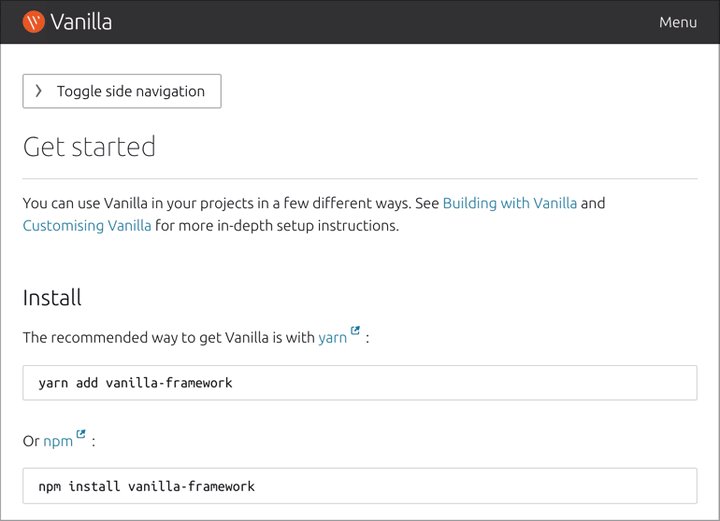
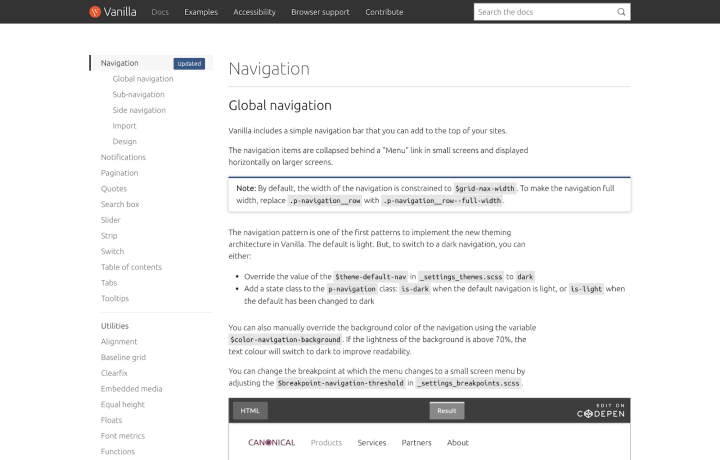
Vanilla documentation website update
With the new side navigation component ready we have updated the Vanilla documentation website to use it and to make the Vanilla documentation consistent with the layout of other documentation sites across our products.
This update includes using dark navigation and fixed-width 2 column layout for documentation pages with new responsive side navigation

The new site is now live together with the freshly released Vanilla 2.10.
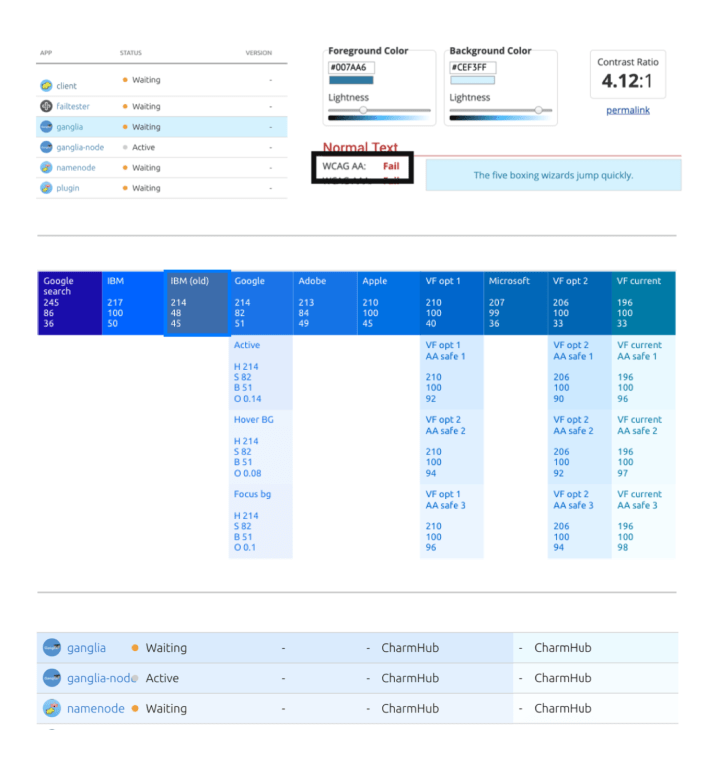
Link blue accessibility exploration
We’ve identified an accessibility issue with text links inside certain components that use a light blue selected state. We’ve done an initial exploration with the aim of widening the range of backgrounds our link blue can be safely placed on.

Search and filter
The first iteration of this pattern’s exploration and wireframing work is completed. Documentation has started and will be continued in the next iteration.
Snapcraft and Charmhub
The Snapcraft team works closely with the Store team to develop and maintain the Snap Store site and the upcoming Charmhub site.
About snapcraft.io
This iteration we retook the work that had been done on designing pages that explain some of the features on the publishing side of Snapcraft. These pages were originally meant to walk through the functionality of the publishing pages, although this content has been shifting to offer more of an overview with benefit-led content and some tips on how to make the most of the store. As part of this work, we are also reviewing the homepage of snapcraft.io so that the content reflects better what the visitors are looking for.
Charmhub

This iteration we’ve added dummy data from the API, combined it with our local dummy data to make a double-layered dummy data cake. The results are somewhat random, but it’s a big step to integrate the new website with the new API, which is built on the solid foundation of the Snap store. There’s been some back and forth on designs, copy and implementations, but we’re moving forward and looking forward to having something ready to release to the world!
Maintenance
- Upgrade flask-base to 0.5.1
- Fixed Copy to Clipboard button on the First Snap wizard
- Added Snap distro install page for Raspberry Pi (Example)
- Improved build messaging if YAML is malformed
- Updated RHEL 8 install instructions for RHEL Snap distro install page
Team blog posts:
We wish good health for you and your families during these uncertain times.
With ♥ from Canonical web team.



