Canonical
on 22 August 2011
History of the Alphabet (Hebrew, Greek, Cyrillic, Latin, Arabic)
The BBC just put up a five-minute audio slideshow “The story of how we got our alphabets” about the development of western writing, starting in 3,000 BC in Mesopotamia with various attempts at proto-writing systems and then Cuneiform script.
It shows the history of the alphabet, stemming from the Phoenician alphabet and continuing to the Semitic alphabets based around consonants (Arabic and Hebrew) and those derived further via Greek and its addition of vowel sounds (Latin and Cyrillic).
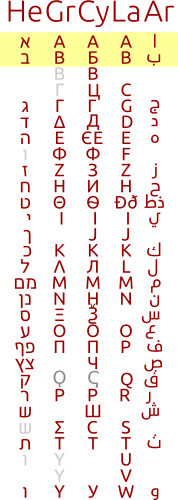
With the development of the Ubuntu Font Family we’re getting to the stage where it’s possible to demonstrate some the similarity using the font itself. The diagram on the right shows Hebrew on the left, Arabic on the right and Greek, Cyrillic and Latin in the centre columns. As Dr James Clackson notes in the slideshow, things are fairly consistent up until T/Τ/Т, after which the additions and expansions of letters diverge in each alphabet system.
The term Alphabet comes from the first two letters in the Greek—and other similar—alphabets: ΑΒ, АБ, AB, אב, اب.
The diagram in this first cut can likely be improved with input from a knowledgeable linguist/palaeolinguist. Please get in contact, or leave suggestions and corrections below if you know how to improve it!