Anthony Dillon
on 17 September 2019
This was a fairly busy two weeks for the Web & design team at Canonical. Here are some of the highlights of our completed work.
Web squad
Web is the squad that develop and maintain most of the brochure websites across the Canonical.
Takeover templates
In order to save some time with our more and more frequently updated takeovers on the homepage of ubuntu.com, we have designed and implemented a set of five (soon to be six) templates that make it very simple for us to create new takeovers. It is a set of scss mixins for the background gradients and angles and a jinja2 template for all the logic. You can see our internal help doc if you are interested.
We have also built our first three takeovers with the new templates:
buy.ubuntu.com

From VMware to Charmed OpenStack webinar

Machine Learning at scale webinar

Created an initial version of the MicroStack.run website
We have launched a new microsite for MicroStack, a single node version of OpenStack for developers and edge cloud users.

Adding GitHub buttons to our open-source projects
Not every Canonical project is hosted on GitHub, but we have started to add a strip of buttons on a few sites that are.

Eoan Ermine mascot
With 19.10 around the corner, we have finally completed work on our new release mascot.

The Desktop backgrounds have also been completed and are being baked into the code base ready for release.


JAAS
The JAAS squad develops the UI for the JAAS store and Juju GUI projects.
JAAS.ai
New hero section and new expert page (Omnivector Solutions)


A couple of news on the JAAS.ai website, with a new slideshow in the hero area of our homepage, to display different messages and provide multiple entry points to our landing pages.
We also implemented a new landing page for our partner Omnivector Solutions, our new Juju experts.
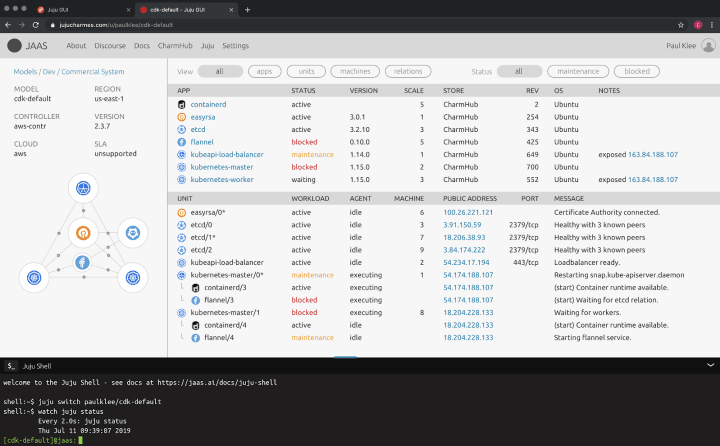
JAAS Dashboard

The team is building and implementing the design of the JAAS dashboard / monitoring tool. The new Juju GUI allows Juju to scale up, targeting enterprises and users with many models to manage. The new GUI brings all bootstrapping together, highlighting the status of all models with metadata about the controllers, analytics and stats. JAAS is the intersection of Juju, CLI, models and solutions. This iteration we focused in particular on exploring some solutions for the navigation of the application.
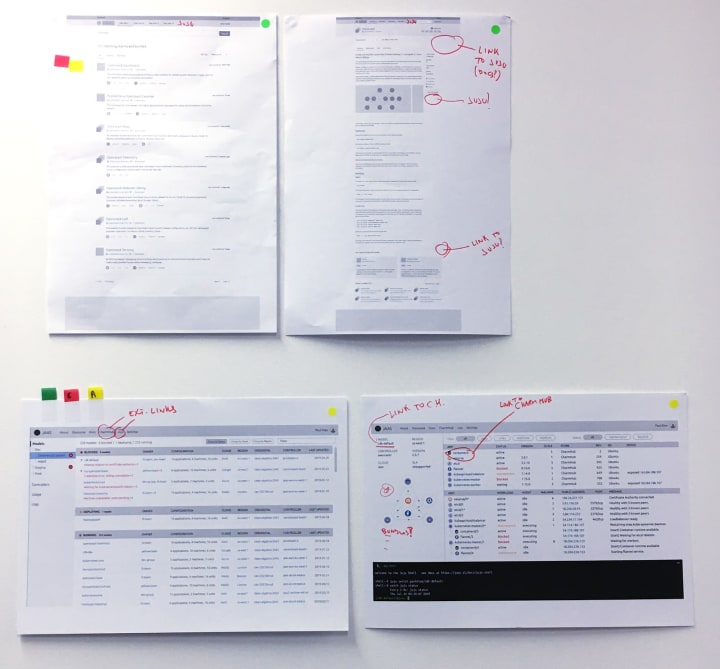
Juju, JAAS, CharmHub – Workshop

We organised a workshop to explore the user journey across the standalone Juju website (with docs, discourse, marketing pages), the new new jaas.ai and JAAS dashboard and the CharmHub store and website. We started defining personas and scenarios from user interviews, and used this resource for our explorations.
ChurmHub & CLI

The team is working on defining the user experience and the interface of the publisher flow and pages of the new store, aligning the user experience with Snap and Snapcraft. The same alignment is reflected in the CLI, where the commands on Snapcraft and Charm (publishing stream) and Snap and Juju (operational stream) are getting consistent, with a common user experience and approach.
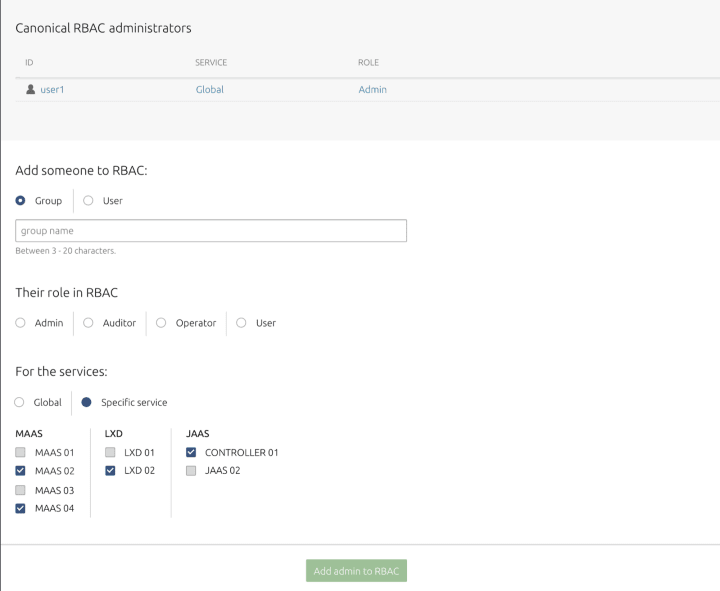
RBAC
The team worked on implementing a more granular permission settings for RBAC administrators.

Vanilla
The Vanilla squad design and maintain the design system and Vanilla framework library. They ensure a consistent style throughout web assets.
login.ubuntu.com on Vanilla
Vanilla migration is now complete, the next phase in the project is to finalise how we’re going to deploy the site and roll out the updates.

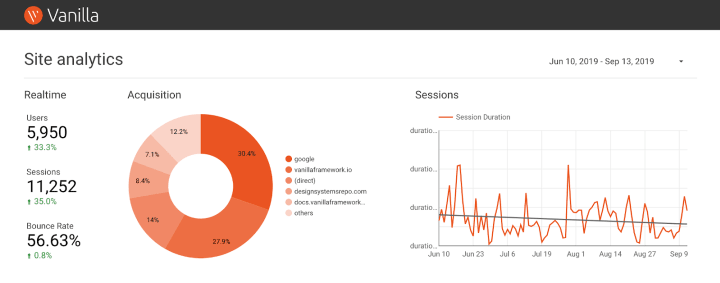
KPI dashboard
We now have a dashboard to track the most important metrics for our framework, bringing all our KPIs together in one place. We can see how we’re performing on each different measurement, from previous to current releases.

Metrics we are tracking:
- Site analytics – Users, sessions, bounce rate and acquisition
- Events – Downloads and click rate
- npm downloads – Comparing major releases per cycle
- Migrations and upgrades – Live projects on Vanilla, release versions and status
- GitHub – package.json installs, packages, forked and stargazers
- Email marketing – Subscribers, campaigns, open and click rate
2FA Backup device enforcement
Updates to Backup codes functionality for 2Factor Authentication, new proposed user flow has been signed-off and UI visuals are being developed with review planned next week.
The system right now generate backup codes for users but it does not enforce a regular check-in which leads people to perhaps more chances to lose their codes as they are physical printable elements.
The idea is that the system will ask authenticated users for one of the backup codes.
Component colour theming
Vanilla has always been a single color theme framework, with localised overrides like dark navs and dark strips. We’ve been planning to generalize this into a flexible theming system, and this iteration we finalised the architecture for it.
Future releases will see a gradual rollout of a new dark theme across all components.

Snapcraft
The Snapcraft team work closely with the snap store team to develop and maintain the snap store website.
Release UI
This iteration we’ve been focusing on preparing the Publisher Release UI for some new, powerful features that should be landing across the Snap ecosystem in the coming months. Here’s a brief summary of a couple of those features.
Build tags
If you’re a user of the Snapcraft automated build system you’ll soon have visibility on revisions, across multiple architectures, that were built at the same time. You’ll also be able to release these sets together and promote them through all channels to stable as one coherent set.
Canarying / Phased Releases / Staged Rollouts
While the name is not fully defined, the feature is. Canarying will allow publishers to release new revisions to a subset of devices in order to receive feedback and test for bugs before rolling out the revision to all devices.



