toto
on 4 October 2022
3 step guide to start Hacktoberfest
Last week, the web and design team organised an internal Hacktoberfest. Our goal was simple: contribute to Open Source projects, understand what makes a great contribution experience, and how we could get inspired for our own projects.
Here are 3-step guides from our experience during this Hacktoberfest.
1. What should I contribute to? Here are some quick tips for choosing a project.

GitHub alone counts more than 40 million public repositories. If you are not involved in any open source projects, it can be quite overwhelming to choose where to start. Here are a few ideas to find where to contribute:
- Open source projects or libraries that you use every day
- Labels: “Good first issues”, “Hacktoberfest”, goodfirstissue.dev. A lot of projects use labels that can be used to filter issues for newcomers to projects. Most of the time those issues are small and simple tasks like fixing styling, fixing typos etc.
- Help translate! Some projects have systems in place to help non coders to translate without opening a code editor.
- Read documentation, is it up to date? Do you see typos?
- Open issues: contributing also comes with reporting bugs, usability issues etc. in a project.
- Talk about your week to your (tech) friends! They can help guide you through your first contribution
2. How should I run the project? Set clear steps and make it easy to start.

How to run a project can be one of the biggest challenges. Every project has a different environment, and it can be quite challenging to find dependencies and what tools should be used.
- Clear and complete steps to run a project are an absolute requirement to attract newcomers to contribute to a project. It is easy to have your setup evolving on your machine but not update the developer documentation.
- Set up a virtual sandbox environment. GitHub has Codespaces that project owners can set up to run their projects on GitHub data centres. No need to install all those dependencies locally!
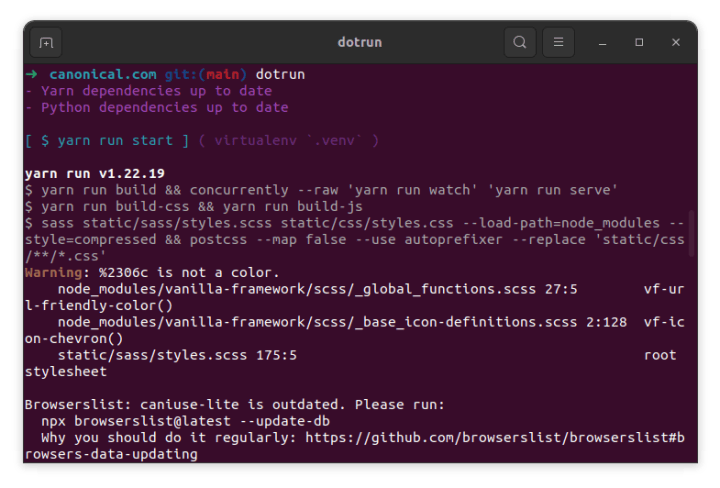
- To manage all of our projects, our team came up with a standard way to run our sites: dotrun. It provides a predictable sandbox for running Node and Python projects. Newcomers only require to install the project, as a snap or a pip package, and can start coding.
3. What about first time contributors? Create onboarding resources for first-timers.

As a project owner, providing guidance is essential to break the barrier of entry for newcomers. Here are a few elements that we found during this week:
- First contribution documentation that provides information about the project, how to run it, what are the steps to contribute but also how it is structured in terms of code makes it simpler to start the task
- templates for your issues or pull/merge requests. This will make it easier for future contributors to know what the maintainers are looking for in terms of QA steps, for example.
- CI Tests (that work!) to help the contributor making sure they are not breaking any other section of the project
- Making sure contributors land on a safe place to contribute.
- Special mention, in README, release notes etc. to reward contributors
Conclusion
We ❤️ open source and are so grateful to see so many projects taking the decision to work in the open. We hope this will help inspire contributors and owners to continue working this way. If you want to participate with us at the next Hacktoberfest, the webteam is hiring!



